🚨 문제
Calendar 컴포넌트의 스타일링에서 day_today 클래스가 제대로 적용되지 않는다.
오늘 날짜의 경우 글자 색상이 black 이어야하는데 반영이 안되었다.

day_today: "bg-primary-50 w-7 h-7 text-black rounded-full font-bold hover:bg-white/10 hover:text-white"
❓ 원인
- CSS 우선순위 문제
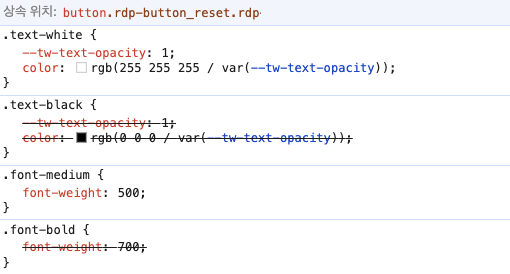
- day 클래스의 text-white 스타일이 day_today의 text-black 을 덮어쓰고 있음
day: "text-white font-medium text-[12px] caption w-7 h-7 hover:bg-white/10 rounded-full",
day_range_end: "day-range-end",
day_selected: "bg-primary text-primary-foreground w-7 h-7 hover:bg-white/10 hover:text-primary-foreground focus:bg-white/10 focus:text-primary-foreground",
day_today: "bg-primary-50 w-7 h-7 text-[#000000] rounded-full font-bold hover:bg-white/10 hover:text-white",


❓ 왜?
- 동일한 명시도에서는 Cascade 규칙에 따라 나중에 작성된 스타일 우선된다고 알고있다.
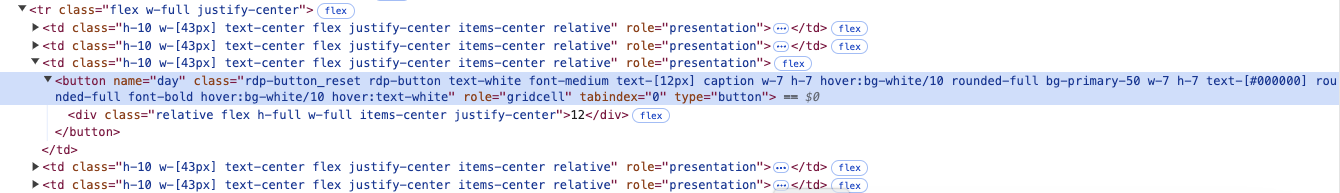
- 그치만 Calendar 컴포넌트의 경우 개발자 도구에서 DOM 구조와 style 탭을 살펴보니 DOM 구조에서 명시도 차이가 있었다.
- react-day-picker가 기본 스타일시트에서 button.rdp-button_reset 선택자를 사용하고 있었고 이 선택자는 day에 추가해줬던 속성들을 적용하고 있었다.
- 태그+클래스 선택자를 모두 가진 react-day-picker 기본 스타일이 우선 적용 되었던 것.
✅ 해결방법
1. 명시도 높이기 - !important 사용
!text-black
!important
- 모든 명시도를 무시하고 강제로 우선 적용하는 방법
- "이 스타일은 무조건 적용해!" 라고 하는 것과 같다.
- 간단하게 적용 가능하다는 장점이 있지만 CSS 명시도 계단식 구조를 무시하고, 나중에 스타일 수정이 필요할 때 또 !important를 써야 할 수도 있어 유지보수가 어려워질 수 있다는 단점이 있다.
2. 동일한 명시도로 맞추기 (선택한 방법)
"[&.rdp-button]:text-black"
&
- 현재 요소를 가리킴
- CSS 명시도 규칙을 따르기 때문에 유지보수가 용이하다는 장점과 선택자가 조금 더 복잡해진다는 단점이 있다.
3. DayContent 컴포넌트에서 조건부로 직접 스타일링
components={{
DayContent: (props: DayContentProps) => {
console.log('Day classes:', props.className); // 실제 적용되는 클래스 확인해보기
return (
<div className={`relative flex h-full w-full items-center justify-center ${
props.activeModifiers.today ? 'text-black' : 'text-white'
}`}>
{props.date.getDate()}
</div>
);
},
}}
- 동적인 스타일링이 용이하고 명시도 문제를 우회할 수 있다는 장점이 있으나 컴포넌트 로직이 복잡해질 수 있다는 단점이 있다.
■ CSS의 선택자 우선순위
스타일이 충돌할 때 어떤 스타일이 우선적으로 적용될지 결정하는 규칙
만약 동일한 우선 순위를 가진 선택자가 여러 개 있다면, 가장 나중에 선언된 스타일이 적용된다.
1. !important
2. 인라인스타일
3. id 선택자
4. 클래스 선택자
5. 요소 선택자
6. 전체 선택자
등
🧐 느낀점
이번 경험으로 문제가 발생했을 때 단순히 해결책을 찾는 것 뿐만 아니라 개발자 도구를 통해 DOM 구조 파악 및 실제 적용되는 스타일을 확인하는 근본적인 원인을 찾아가는 방법을 배웠고 react-day-picker와 같은 라이브러리를 사용할 때 내부적으로 어떤 방식으로 스타일링이 적용되는지 살펴보는 것도 중요하다는 걸 알게 되었다.
그리고 CSS 명시도와 같은 기본 개념에 대해 좀 더 공부할 필요성을 느끼게 되었다.
'TIL' 카테고리의 다른 글
| 아키텍쳐, 다이어그램, 기능명세서 만들기 (0) | 2024.11.13 |
|---|---|
| 더보기 기능 구현하기 (0) | 2024.11.12 |
| 자체 UT 후 계획 및 버그수정 (1) | 2024.11.08 |
| shadcn/ui 캘린더 css 적용하기 (0) | 2024.11.06 |
| [Refactoring] 바텀시트 재사용 컴포넌트로 분리하기 (0) | 2024.11.05 |


