숫자를 기억하고 맞추는 숫자 기억 게임 만들기
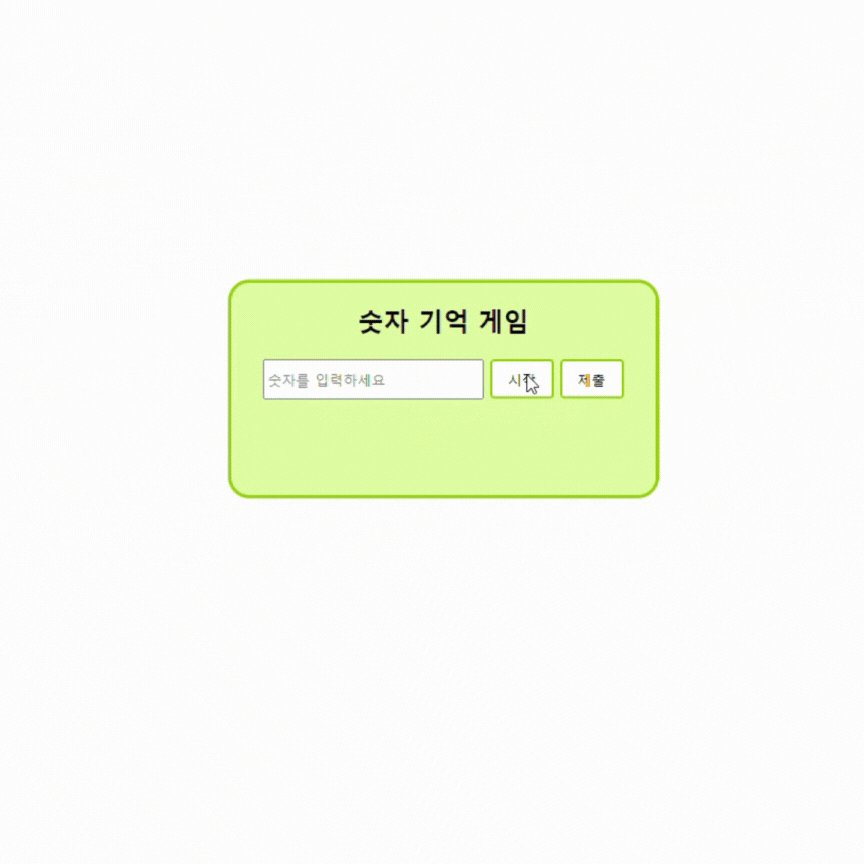
1. 시작 버튼 클릭 시 1000 ~ 9999의 숫자를 무작위로 나타내기. 이때, 3초 뒤에 숫자가 다시 사라짐
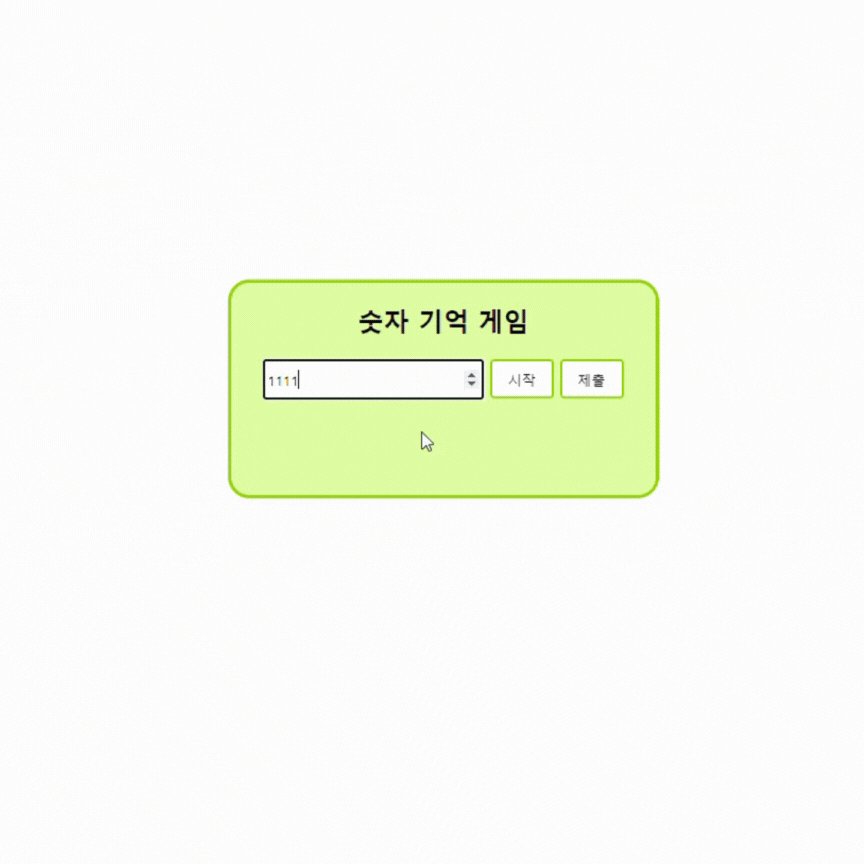
2. 사용자가 숫자를 입력하고, 제출 버튼을 통해 정답 유무를 확인
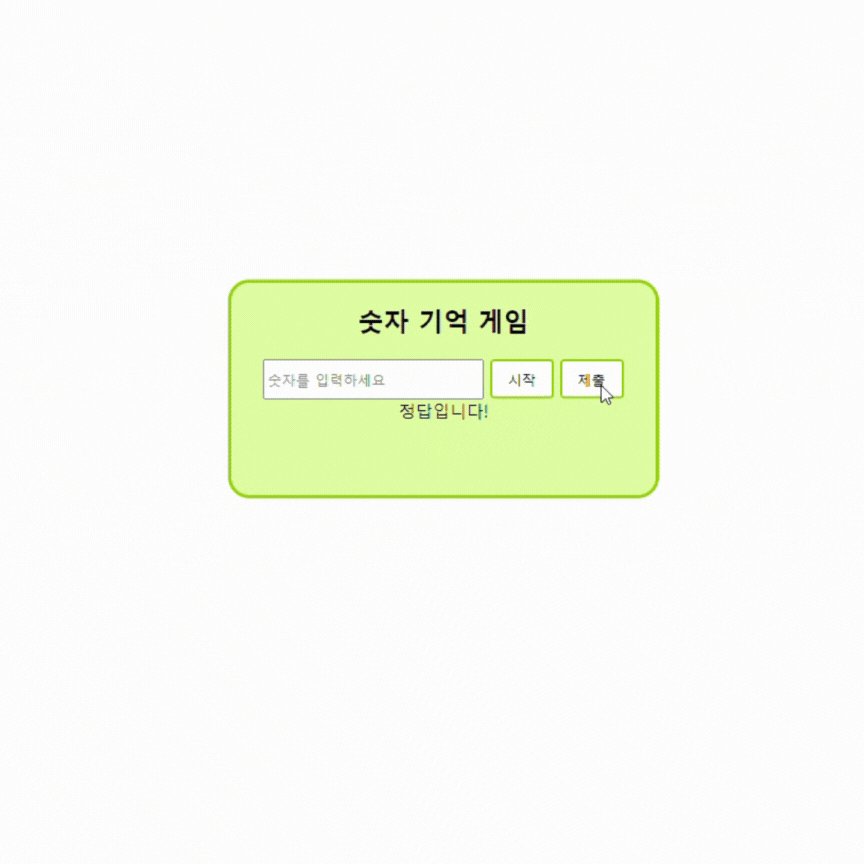
3. 정답 시 “정답입니다!” 노출
4. 오답 시 “오답입니다. 정답은 [정답숫자]입니다.” 노출
⌨️ 내가 작성한 코드
● HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>숫자 기억 게임</title>
<link rel="stylesheet" href="style.css" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Gamja+Flower&display=swap"
rel="stylesheet"
/>
</head>
<body>
<div class="main_box">
<h2>숫자 기억 게임</h2>
<h3 id="rNumber"></h3>
<form>
<input
class="putNumber"
id="Input"
type="number"
maxlength="4"
placeholder="숫자를 입력하세요"
/>
<button type="button" id="start">시작</button>
<button type="button" id="submit">제출</button>
</form>
<span id="result"></span>
</div>
<script src="run.js"></script>
</body>
</html>
● CSS
* { font-family: "Noto Sans KR", sans-serif;
font-optical-sizing: auto;
font-weight: weight;
font-style: normal;
}
.main_box {
background-color: #ddff99;
border-style: solid;
border-width: medium;
border-color: #88cc00;
width: 400px;
height: 200px;
margin: auto;
border-radius: 20px;
position: relative;
top: 300px;
text-align: center;
}
h2 {
display: inline-block;
top: 60px;
}
#start, #submit {
background-color: white;
border-style: solid;
border-width: 2px;
border-color: #88cc00;
border-radius: 4px;
width: 60px;
height: 37px;
}
.putNumber {
width: 200px;
height: 32px;
}
● JavaScript
// 난수 생성 함수
function generateRandomNumber() {
return Math.floor(Math.random()*(9999-1000+1)+1000);
}
// 게임 시작 함수
const startButton = document.getElementById('start');
const random = document.getElementById('rNumber');
const enter = document.getElementById('Input');
function startGame() {
random.style.display = "block"
random.innerText = generateRandomNumber();
// 3초 뒤 숫자 사라짐
function numberGone() {
random.style.display = "none";
}
setTimeout(numberGone, 3000);
}
startButton.addEventListener("click", startGame);
// 제출 버튼 클릭 시 실행되는 함수
const result = document.getElementById('result');
const submit = document.getElementById('submit');
function checkNumber() {
if (random.innerText == enter.value) {
result.innerText = '정답입니다!';
} else {
result.innerText = '오답입니다. ' + '정답은 ' + random.innerText + '입니다.';
}
//정답,오답 멘트 사라짐
function resultGone() {
result.style.display = "none";
}
setTimeout(resultGone, 3000);
result.style.display = "block";
//입력값 초기화
enter.value = null;
}
submit.addEventListener("click", checkNumber);
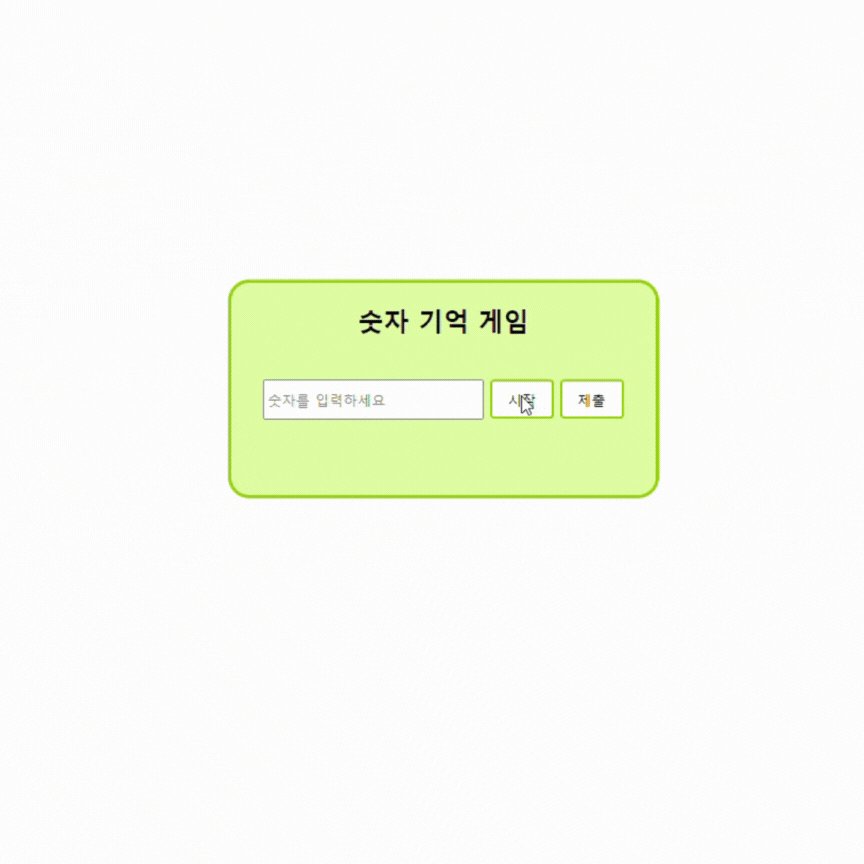
🖥️ 완성 페이지

🤔 고민하고 검색했던 내용
MDN 에서 Math.random 을 참고해서 랜덤의 난수를 생성하는 함수를 만들었다.
그리고 시작버튼 클릭 시 랜덤 숫자 생성과 input 값에 숫자를 입력했을 때 if else 문으로 정답, 오답을 출력하도록 했고,
계속 막혔던 부분 중 하나가 한번 시작과 제출을 하고 난 뒤 다시 시작을 클릭했을 때 함수가 재실행이 안되었다.
별별 키워드로 구글에 이것 저것 검색해보았는데, 3초 뒤 style.display = "none" 되는 부분 때문에 시작 클릭이 한 번밖에 안되었던 랜덤 숫자를 style.display = "block" 을 집어넣으니 화면에 보였고 정답 오답 멘트 부분에도 적용해서 완성할 수 있었다.
🫠느낀점
코드를 얼마나 가독성있고 간결하게 작성하느냐가 개발자의 실력을 좌우하겠지만.. 나는 완전 비기너인 입장으로써
꾸역꾸역 만들었지만 저 코드 조차도 작성하는데 자꾸 막혀서 너무 오래걸렸다.😢
앞으로도 계속해서 시행착오를 마주할텐데, 언젠가는 쉽고 깔끔하게 뚝딱뚝딱 코드를 작성할 수 있었으면 좋겠고 앞으로도 계속 열심히 공부해야겠다.
'TIL' 카테고리의 다른 글
| git pull 오류 (0) | 2024.07.16 |
|---|---|
| Git & Github (1) | 2024.07.15 |
| Random number (난수 만들기) (0) | 2024.07.02 |
| 콘솔 적극 활용하기 - 특수문자를 활용한 강아지 출력 (0) | 2024.06.28 |
| React 트랙을 신청한 이유 (0) | 2024.06.27 |
