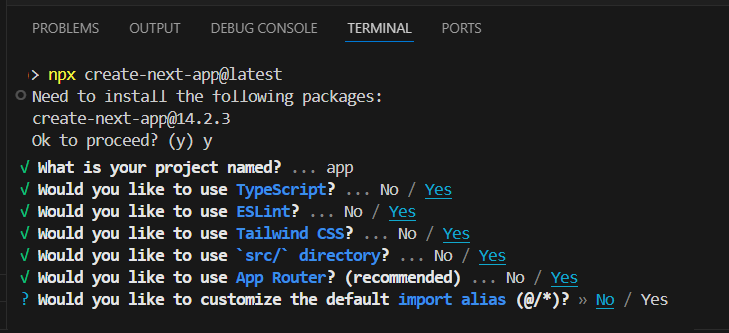
npx create-next-app@latest 명령어를 입력 후 nextjs 프로젝트 생성 시 젤 마지막에 import alias 옵션에 대해서 선택하게된다.
처음에는 아무생각없이 강의를 보고 무작정 옵션을 선택했었는데 과제를 진행하면서 절대경로를 알게되고 이 기능에 대해 제대로 이해할 수 있게 되어서 기록해보고자 한다.

■ 상대경로
현재 디렉토리를 기준으로 작성된 경로
디렉토리 위치가 바뀌어도 내부 구조만 그대로라면 수정없이 그대로 사용할 수 있다는 장점이 있으나
현재 디렉토리를 기준으로 작성되기 때문에 ../../../형태로 입력이 되고 부피가 큰 프로젝트에서는 이 구조가 훨씬 깊어지게 되므로 가독성이 어렵고 관리하기 까다로울 수 있다는 단점이 있다.
import { Button } from '../../components/button'/ root ./ 현재 위치 ../ 상위경로
■ 절대경로
최상위 디렉토리를 포함하여 경유한 전체 경로
어느 곳에서든 경로에 접근할 수 있는 장점이 있으나 경로가 변경되면 일일이 수정해야한다는 단점이 있다.
tsconfig.json 파일의 "baseUrl" 옵션을 설정해주면 프로젝트 루트에서 직접 가져올 수 있다.
// tsconfig.json
{
"compilerOptions": {
"baseUrl": "."
}
}import { Button } from '/src/components/button'
■ 경로 별칭 (path alias)
tsconfig.json 옵션을 통해 프로젝트 디렉토리를 절대 경로로 별칭하여 모듈을 더 쉽게 가져올 수 있다. 유지보수와 가독성을 높일 수 있음!
"baseUrl" 옵션에 절대경로로 가져올 경로를 작성하고 "paths" 옵션에는 별칭으로 사용할 경로를 작성해서 사용할 수 있다.
// tsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/components/*": ["components/*"]
}
}
}import { Button } from '@/components/button''TIL' 카테고리의 다른 글
| typescript-eslint/no-unused-vars (0) | 2024.10.07 |
|---|---|
| Route Handler & Server Action 제대로 이해하기 (1) | 2024.10.05 |
| 타입지정 오류, 필요한 타입만 사용 (0) | 2024.10.02 |
| `next/image` Un-configured Host (2) | 2024.10.01 |
| 타입선언 - 인덱스 시그니처 , undefined 에러처리 (0) | 2024.09.30 |



