■ 내가 작성한 게시물
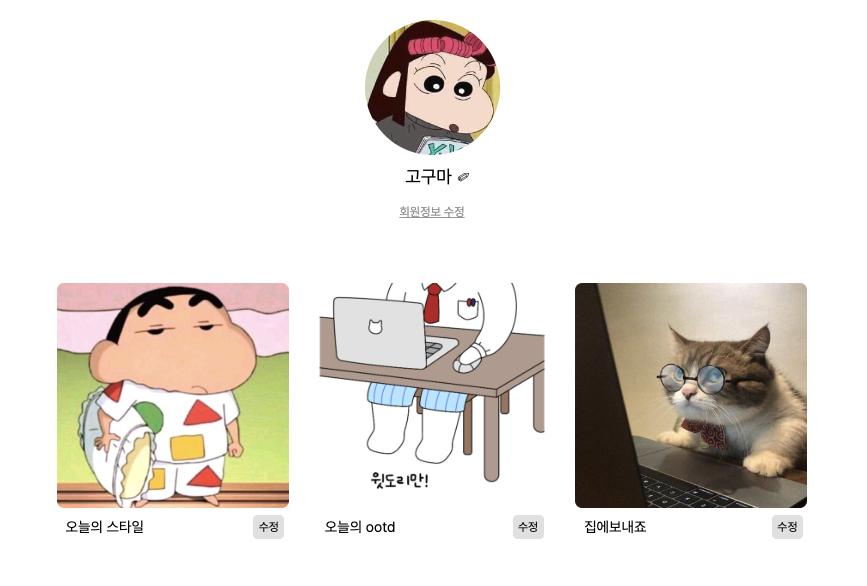
(1) 마이페이지의 프로필, 닉네임 아래 공간에 로그인한 유저의 게시물 불러오기
const [myPostList, setMyPostList] = useState([]);
const { userInfo } = useContext(EntireContext);
useEffect(() => {
const fetchPosts = async () => {
// supabase "posts" 테이블의 데이터 전체 불러오기
const response = await supabase.from("posts").select("*");
// 불러온 데이터의 user_id 와 유저정보의 id 랑 동일한 데이터를 필터링해서 mypost에 담아주기
const mypost = response.data.filter((p) => p.user_id === userInfo.id);
// myPostList 상태에 set 해주기
setMyPostList(mypost);
};
fetchPosts();
}, []);
(2) myPostList 게시물 만들기
return (
<Container>
{myPostList.length > 0 ? (
myPostList.map((post) => (
<Card key={post.id}>
<PostImg src={post.img_url} alt="게시글 이미지" />
<PostTitle>{post.title}</PostTitle>
</Card>
))
) : (
<p>등록된 게시물이 없습니다.</p>
)}
</Container>
);
(3) 게시물 클릭 → 디테일 페이지로 이동 / 수정버튼 클릭 → 수정 페이지로 이동
const moveToDetailPage = (postId) => {
navigate(`${URLS.detail}?id=${postId}`);
};
const moveToModifyPage = (e, postId) => {
e.stopPropagation();
navigate(`${URLS.modify}?id=${postId}`);
};
(4) 게시글 컴포넌트에 onClick 이벤트 추가
return (
<Container>
{myPostList.length > 0 ? (
myPostList.map((post) => (
<Card
key={post.id}
onClick={() => {
moveToDetailPage(post.id);
}}
>
<PostImg src={post.img_url} alt="게시글 이미지" />
<TitleBox>
<PostTitle>{post.title}</PostTitle>
<EditBtn
type="button"
onClick={(e) => {
moveToModifyPage(e, post.id);
}}
>
수정
</EditBtn>
</TitleBox>
</Card>
))
) : (
<p>등록된 게시물이 없습니다.</p>
)}
</Container>
);


■ 느낀점
supabase 에 api 사용방법들이 잘 정리되어있어서 쉽게 저장된 데이터를 불러올 수 있었다. 이전 개인 과제에서 기능을 구현한 경험을 바탕으로 이제는 수월하게 필터링을 하게 되었다.
기능을 구현하면서 가장 도움이 많이 됐었던 것이 console.log 이다. 코드를 쓰다가도 브라우저에서 동작하지 않으면 제일 먼저 확인하는 부분이 콘솔이기 때문에 콘솔 에러메세지가 알려주는 내용과 에러가 발생한 경로를 따라가서 확인하고 수정하다 보면 코드가 정상적으로 동작하는 모습을 확인 할 수 있었다. 이전 과제보다 이번에 콘솔로그를 더 적극적으로 활용을 했던 것 같고 이 부분이 스스로 문제를 해결하는데 도움이 많이 된 것 같다.
'TIL' 카테고리의 다른 글
| 뉴스피드 팀 프로젝트 ⑤ - 마무리, 회고 (1) | 2024.09.04 |
|---|---|
| 뉴스피드 팀 프로젝트 ④ - 기능구현(비밀번호 변경) (3) | 2024.09.03 |
| 뉴스피드 팀 프로젝트 ② - 기능구현(프로필, 닉네임) (0) | 2024.08.30 |
| 뉴스피드 팀 프로젝트 ① - 기획 (7) | 2024.08.28 |
| 개인과제 - 포켓몬도감 만들기 ④ (0) | 2024.08.27 |


