자바스크립트 DOM API 이해도 평가 문제들을 풀어보다가 살짝 헤매고 새로 알게된 부분들을 기록해본다.
요구사항
"아래 HTML 요소에서 class가 "highlight"인 모든 요소의 텍스트색을 빨간색으로 변경하기"
[HTML]
<div class="content">
<p class="highlight">Change my color!</p>
<p>Don't change my color.</p>
<p class="highlight">Change my color too!</p>
</div>
■ 작성코드 JS
[처음 작성한 코드]
const changeColor = document.querySelectorAll(".highlight");
changeColor.style.color = "red";
여러번 본적 있던 querySelectorAll 을 사용해 동일한 class를 가지고있는 요소들을 전체 선택하여 색을 바꿔주면 될거라 생각했고 저장해봤는데 색이 바뀌지 않았다.
왜 안될까 고민하면서 이리저리 해보다 구글에 querySelectorAll 에 대해서 찾아보았다.
| 비교항목 | querySelector( ) | querySelectorAll( ) |
| CSS 선택자와 일치하는 요소가 있을 경우 | 첫 번째 요소만 반환 | 모든 요소 반환 |
| 반환 값 형태 | 요소 노드 | 유사배열형태의 NodeList 객체의 목록 |
| CSS 선택자와 일치하는 요소가 없을 경우 | null 을 반환 | 비어있는 NodeList 객체를 반환 |
| 선택한 요소 다루기 | 요소 노드를 다루는 속성,메서드를 바로적용 | NodeList 객체를 forEach 함수, for문, for...of 등으로 순회하면서 각 항목의 요소 노드에 접근하고 요소 노드를 다루는 속성,메서드를 적용 |
[수정한 코드]
const changeColor = document.querySelectorAll(".highlight");
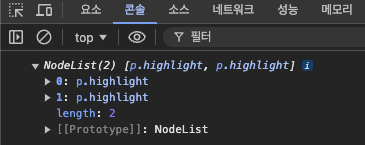
console.log(changeColor);
changeColor.forEach((p) => (p.style.color = "red"));

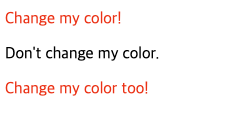
[결과]

🤔 느낀점
querySelectorAll( ) 은 유사배열형태의 객체를 반환하고 forEach, for문 등으로 접근해야하는걸 처음알게되었다.
React 입문주차가 어제부터 시작되었지만 여전히 자바스크립트가 많이 어렵다.
그치만 이렇게 하나씩 문제를 해결하고 새로운 것들을 습득할 때마다 조금 재미있는 것 같다.
참고
https://codingeverybody.kr/queryselector-queryselectorall-%EC%B0%A8%EC%9D%B4/
'TIL' 카테고리의 다른 글
| 두 정수 사이의 합 (0) | 2024.08.13 |
|---|---|
| Math.pow(), Math.sqrt() (0) | 2024.08.12 |
| Template Literals, Destructuring, Seperate Operator (0) | 2024.08.08 |
| localStorage (0) | 2024.08.07 |
| 팀 프로젝트 - 영화 검색 페이지 빌드업 (240731~240807) (0) | 2024.08.06 |
