반응형
하나의 웹사이트가 데스크톱, 태블릿, 모바일 등 다양한 디바이스의 화면 크기에 자동으로 최적화되어 보여지는 디자인 방식
Tailwind css 의 반응형 디자인
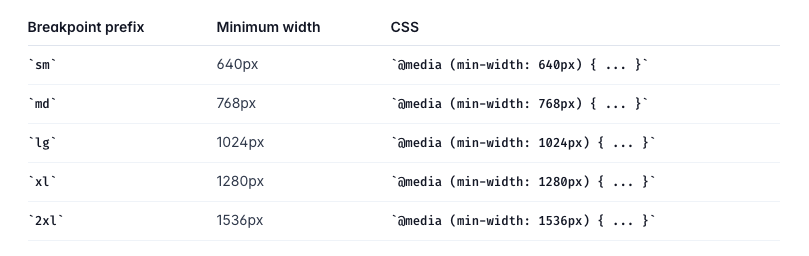
기본 브레이크 포인트(sm, md, lg, xl, 2xl)를 제공해 직관적이고 빠르게 적용할 수 있어 어떤 화면 크기에서 어떤 스타일이 적용될지 쉽게 파악할 수 있다.
- 큰 화면의 스타일이 작은 화면에 영향을 미치지 않는다.
- 모든 유틸리티 클래스에 반응형 적용할 수 있다.


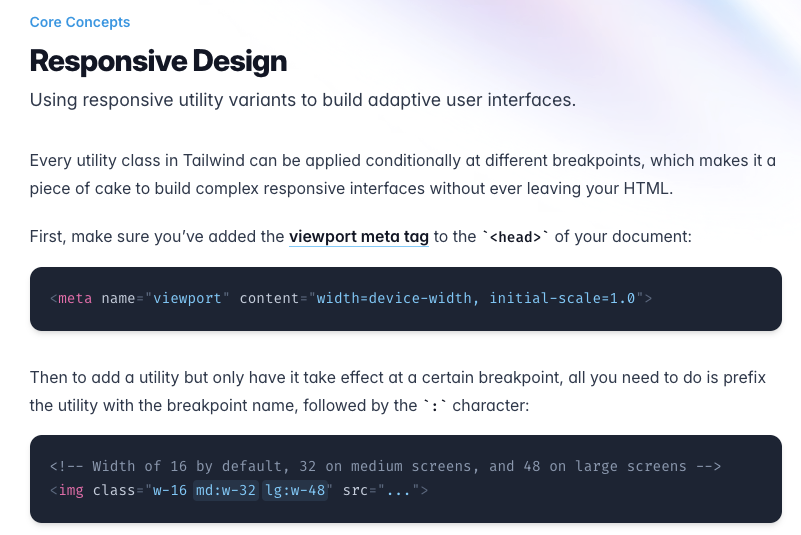
Tailwind css 공식문서에서 Responsive Design 탭을 보면 반응형 디자인에 대한 설명을 확인할 수 있다.
https://tailwindcss.com/docs/responsive-design
커스텀 브레이크포인트 설정
tailwind.confing.js 파일에 아래 코드와 같이 브레이크 포인트를 커스텀해서 설정할 수 도있다.
// tailwind.config.js
module.exports = {
theme: {
screens: {
'tablet': '640px',
'laptop': '1024px',
'desktop': '1280px',
},
}
}
반응형 적용하기
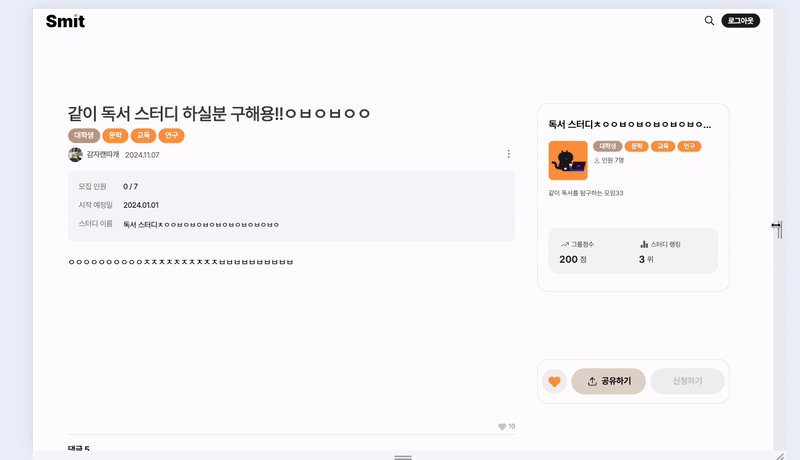
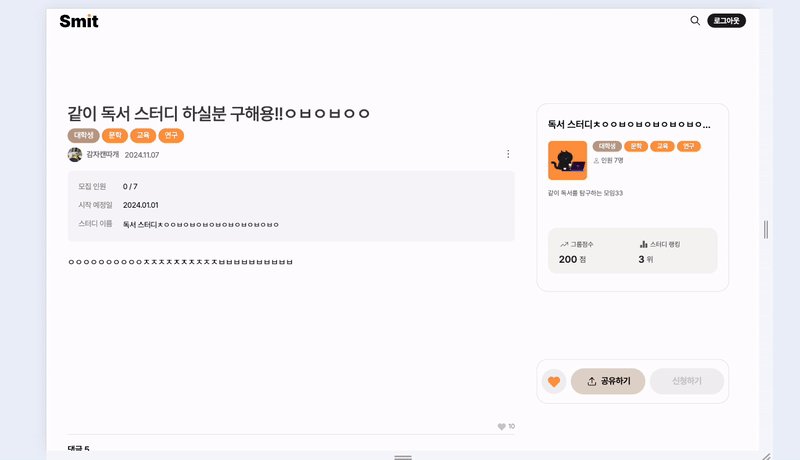
768px인 md 브레이크 포인트를 활용해 "md: pr-4" 형태로 시안을 보면서 반응형을 적용했다. 브레이크 포인트가 적용되지 않은 부분은 기본으로 적용되면서 겹치는 속성은 최소넓이가 768px 이상일 경우 적용이 된다.
개발자도구의 반응형 미리보기 탭을 활용해 수월하게 적용했다.
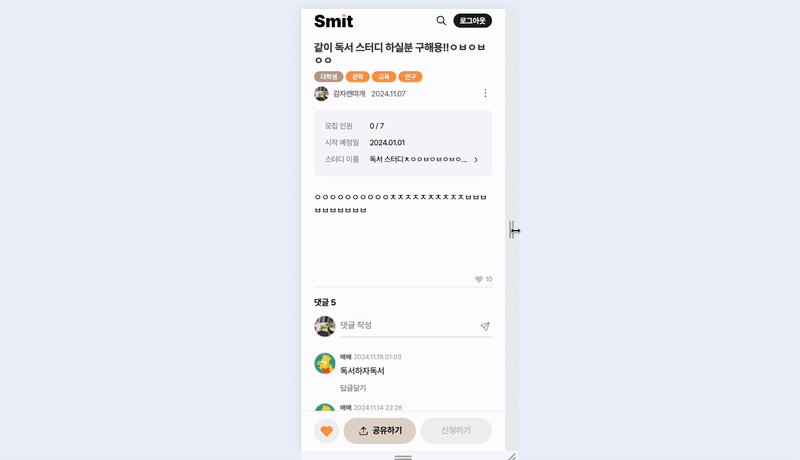
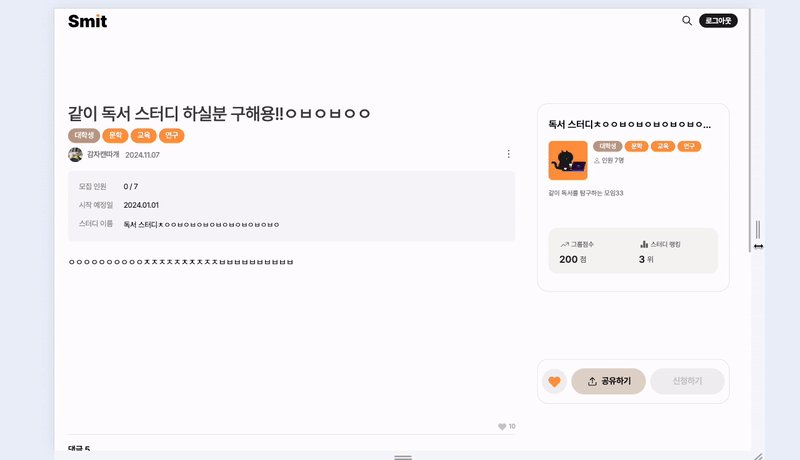
- 모바일에서는 flex-col 로 수직 배치하고, md 브레이크 포인트에서는 grid 로 2단 레이아웃을 적용했다.
- RankingModal 컴포넌트는 모바일에서는 숨김처리하고 데스크톱에서만 표시되도록 md:block 속성을 추가 해주었다.
return (
<div className="mx-auto flex h-screen max-w-[1280px] flex-col overflow-y-auto md:grid md:grid-cols-[886px_1fr] md:overflow-visible">
<main className="mx-6 flex flex-col items-center pb-[72px] pt-[59px] md:pr-4 md:pt-[174px]">
<DetailContent id={params.id} postData={postData} />
<DetailComments id={params.id} />
</main>
<section className="md: static">
<div className="hidden md:fixed md:top-[174px] md:block md:w-[354px] md:rounded-[20px] md:border md:border-[#E6E6E6] md:bg-white">
<RankingModal id={postData.study_id} />
</div>
<footer className="fixed bottom-0 w-full border-t bg-white md:static">
<div className="flex w-full items-center gap-2 px-6 py-3 md:fixed md:top-[644px] md:w-[354px] md:rounded-[20px] md:border md:border-[#E6E6E6] md:px-2 md:py-4">
<LikeButton
postId={+params.id}
className="bg-secondary-50"
color="#999999"
/>
<ShareStudy />
<ApplyStudy postData={postData} isFull={isFull} />
</div>
</footer>
</section>
</div>
);
적용한 모습

🧐 느낀점
처음엔 반응형을 어떻게 하지 ? 미디어 쿼리? 했는데 tailwind의 브레이크 포인트를 활용하니까 훨씬 수월하게 적용할 수 있었다.
styled-component 만 사용했을 땐 테일윈드가 코드를 좀 지저분하게 만든다고 생각했는데 테일윈드도 사용하다 보니 적응해서 테일윈드대로 익숙해졌다. 발표일까지 3일정도 남았는데 웹 반응형 얼른 마무리 하고 완성도 높이기 위해 열심히 불태워야지..!
'TIL' 카테고리의 다른 글
| 마우스 감도에 따른 스크롤 불일치 문제 (0) | 2024.11.20 |
|---|---|
| 일정등록 모달 구현 방식 개선 (0) | 2024.11.19 |
| favicon & og 설정하기 (0) | 2024.11.14 |
| 아키텍쳐, 다이어그램, 기능명세서 만들기 (0) | 2024.11.13 |
| 더보기 기능 구현하기 (0) | 2024.11.12 |



